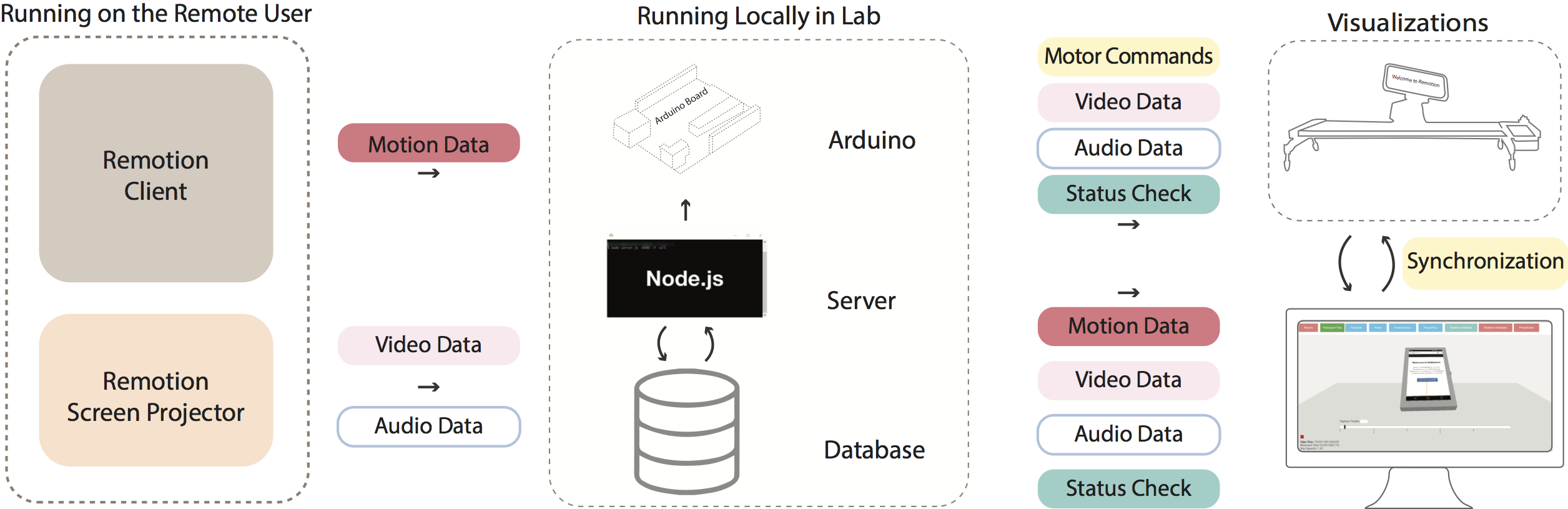
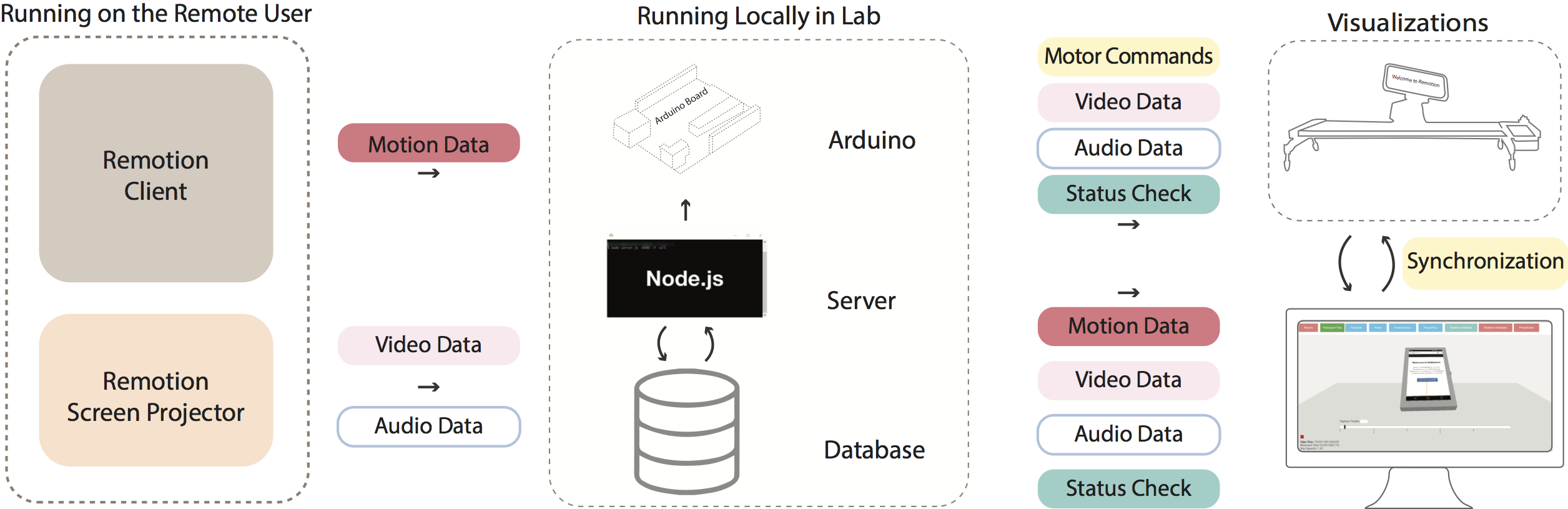
Remotion Hardware is comprised of five components:
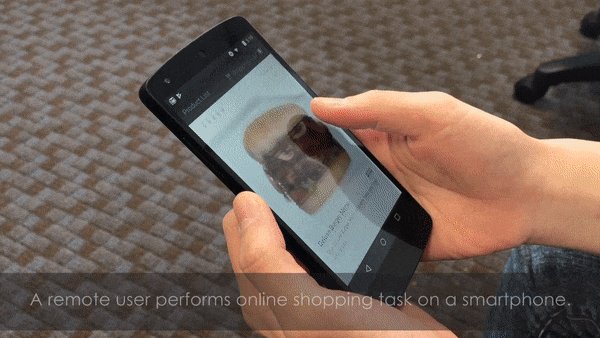
The client software library for motion sensing on mobile devices (e.g., Android phones and Surface tablets) enables developers to collect sensing data by simply deploying an application on the participants' phone.
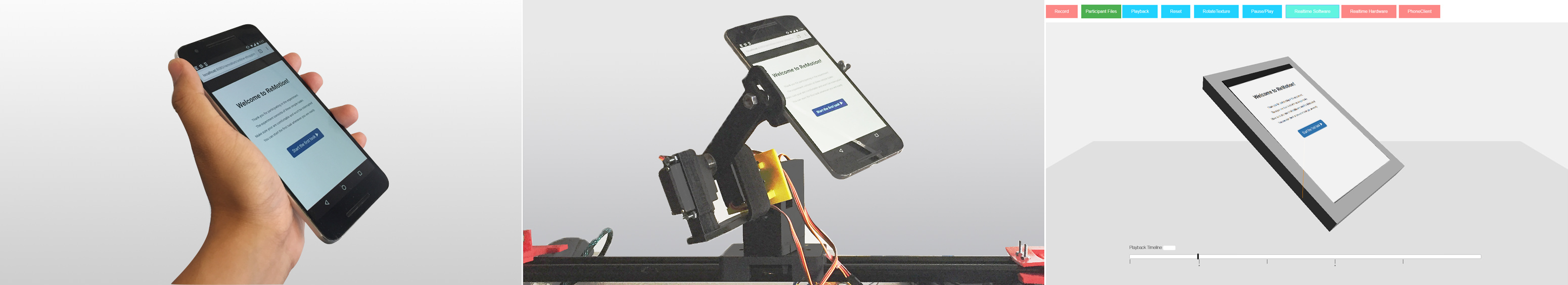
The screen projection component captures what the user sees on their screen and projects it to the screen in a software or hardware replay.
The lightweight server receives and organizes the data collected with Remotion's client and Remotion's screen provides an interface to control the software and hardware visualization replay.
The software visualization displays on the experimenter's screen a replay of what the user sees on their screen and the phone's movements.
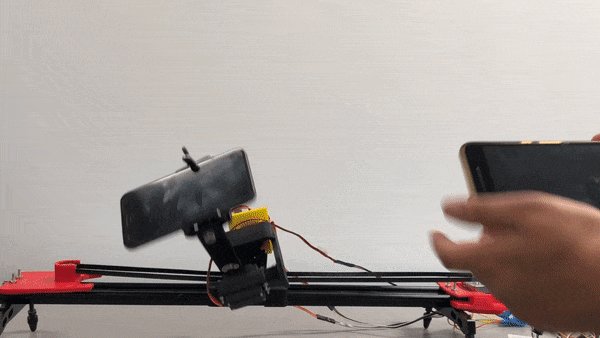
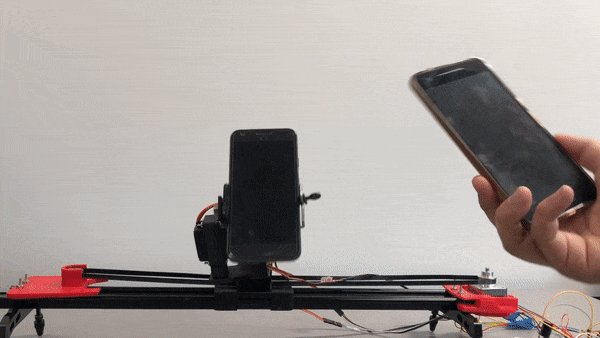
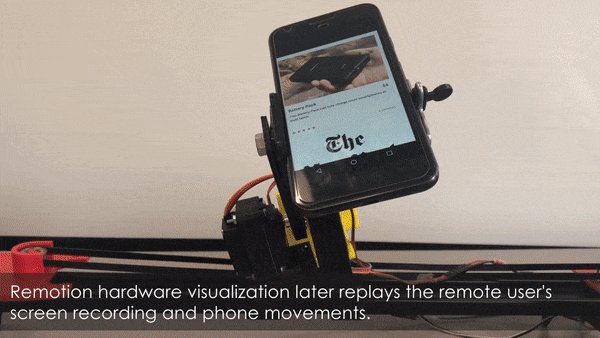
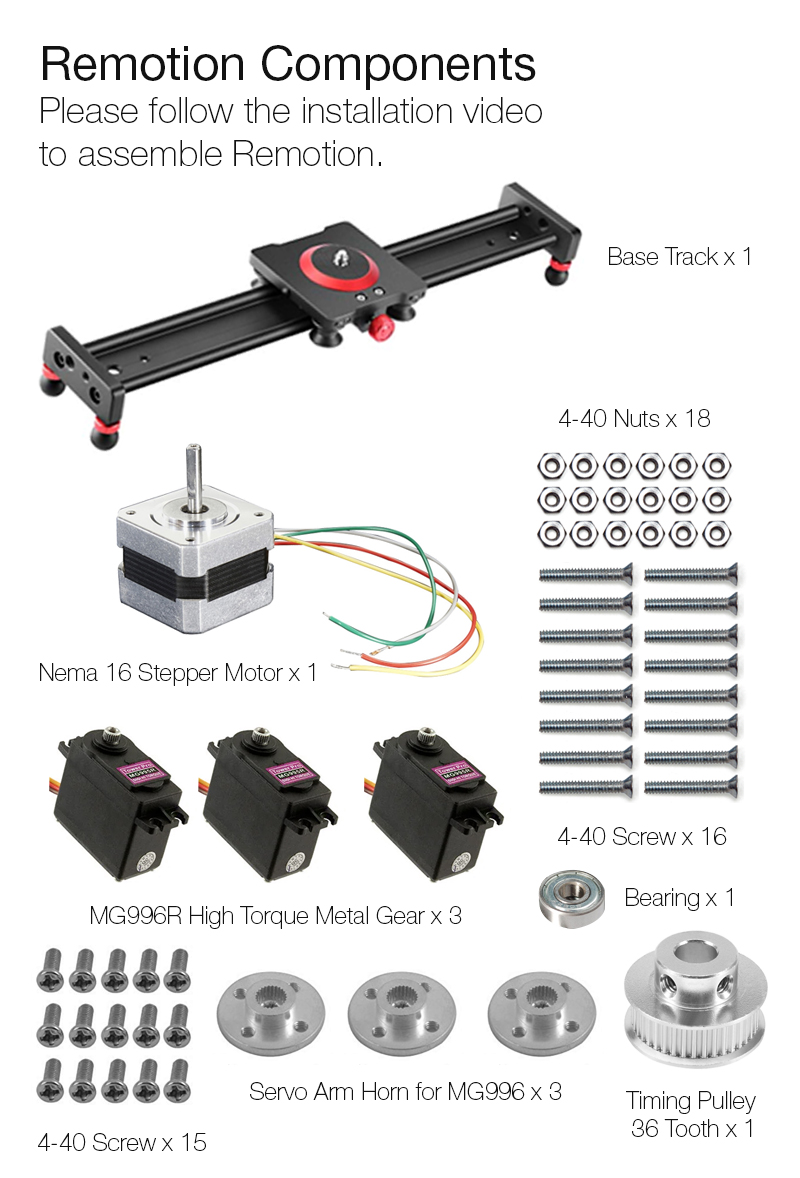
Remotion's hardware (physical) replay replicates the remote user's movement and screen on a one-to-one scale. The robotic mount (with 4-axis degrees of freedom) is offered as blueprints for at-home construction.